wordpressのグローバルナビのデザイン実装について、今回の要件はこちら。
・現在アクティブなページを判定してグローバルナビをカレント表示
・マウスオーバーで画像切り替え
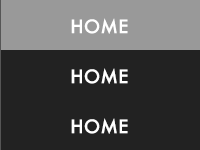
・ナビ画像(W200×H50)を5枚横並びにする。トータル幅=1,000px
ではさっそくやってみましょう♪
header.phpを編集
ではグローバル部分の記述はこんな感じ。
<!-- グローバルナビ -->
<div id="bg_wrapper">
<div class="bg_container">
<ul id="gnav">
<li id="gnav01"<?php if (is_home()): ?> class="current"<?php endif; ?>><a href="http://hamamatsu-fsc.com/?page_id=44">ホーム</a></li>
<li id="gnav02"<?php if (is_page('content1')): ?> class="current"<?php endif; ?>><a href="<?php echo esc_url( home_url( '/' ) ); ?>/?page_id=1">コンテンツ1</a></li>
<li id="gnav03"<?php if (is_page('content2')): ?> class="current"<?php endif; ?>><a href="<?php echo esc_url( home_url( '/' ) ); ?>/?page_id=2">コンテンツ2</a></li>
<li id="gnav05"<?php if (is_page('content3')): ?> class="current"<?php endif; ?>><a href="<?php echo esc_url( home_url( '/' ) ); ?>/?page_id=3">コンテンツ3</a></li>
<li id="gnav04"<?php if (is_category('category1' )): ?> class="current"<?php endif; ?>><a href="<?php echo esc_url( home_url( '/' ) ); ?>/?cat=1">コンテンツ4</a></li>
</ul>
</div><!-- bg_container -->
</div><!-- bg_wrapper -->
コンテンツ1〜コンテンツ3までは固定ページへのリンク。コンテンツ4はカテゴリページへのリンクというケースです。適宜、スラッグとページURLを書き換えてください。
CSSはこちら。
<!-- CSS -->
#bg_wrapper{width: 100%; background-color: #999; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: #222222;}
#bg_wrapper .bg_container{ width: 1000px; margin: auto; }
ul#gnav, ul#gnav li, ul#gnav li a{
display:block;
zoom:1;
height:50px;
}
ul#gnav li{
float:left; /*横並びに*/
width:200px;
}
ul#gnav li a{
text-indent: 100%; /*テキストを見えなくする*/
white-space: nowrap;
overflow: hidden;
}
/*各画像セット*/
ul#gnav li#gnav01 a{background: url('gnav01.gif');}
ul#gnav li#gnav02 a{background: url('gnav02.gif');}
ul#gnav li#gnav03 a{background: url('gnav03.gif');}
ul#gnav li#gnav04 a{background: url('gnav04.gif');}
ul#gnav li#gnav05 a{background: url('gnav05.gif');}
/*マウスオーバー時*/
ul#gnav li#gnav01 a:hover,
ul#gnav li#gnav02 a:hover,
ul#gnav li#gnav03 a:hover,
ul#gnav li#gnav04 a:hover,
ul#gnav li#gnav05 a:hover{
background-position:0 -50px; /*真ん中の画像を出す*/
}
/*カレント表示*/
ul#gnav li#gnav01.current a,
ul#gnav li#gnav02.current a,
ul#gnav li#gnav03.current a,
ul#gnav li#gnav04.current a,
ul#gnav li#gnav05.current a{
background-position:0 -100px; /*一番下の画像を出す*/
}
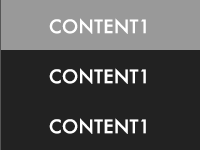
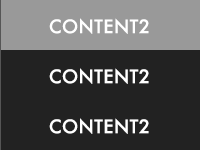
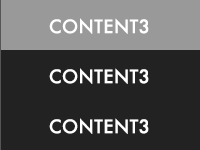
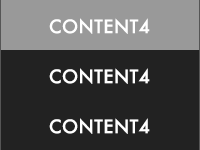
ナビ画像はこんな感じ。





マウスオーバー(ロールオーバー)時とカレント表示は同じデザインということになります。
コードとソースをダウンロードできるようにしておきます。動作テストしていないので不具合があったら適当に修正して使ってください。