2020年6月24日追記:DEMOサイトを修正しました。また記事内の記述を一部加筆修正しました。
さて今回は「wordpressでカテゴリ別の新着情報を表示する方法」をご紹介します。
タブをクリックすると各カテゴリがふわっと切り替わるエフェクトを付けてあるのでかっこいいですね〜。
↓こんな感じの動きになります。

この記事の目次
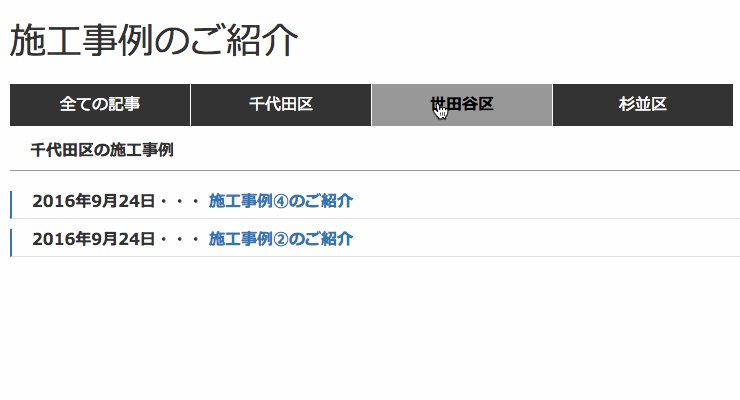
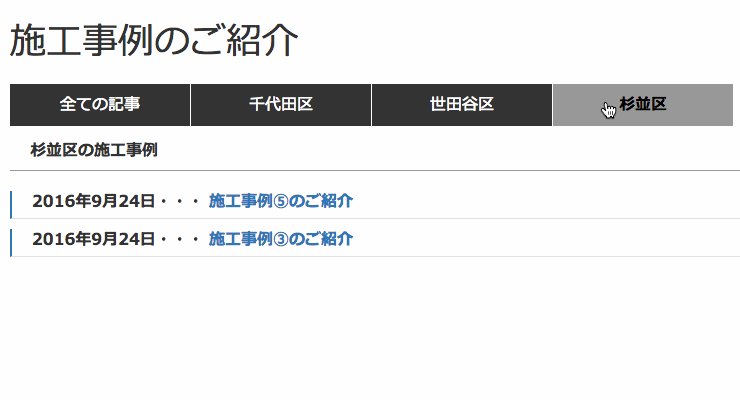
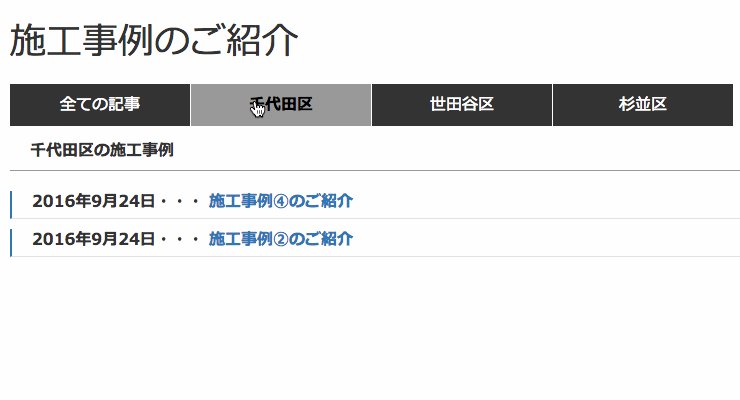
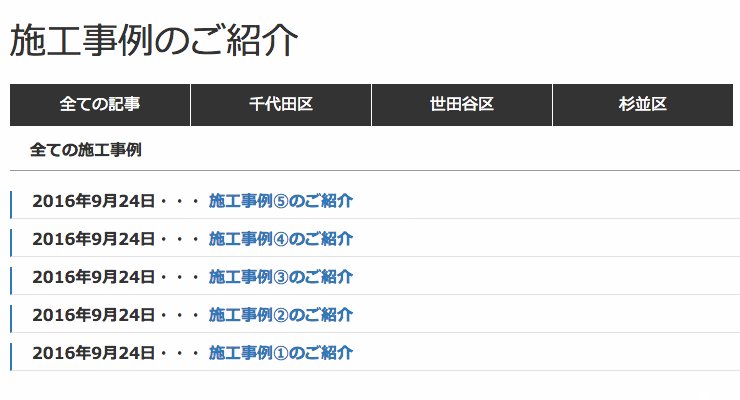
DEMO(完成イメージ)
まずは完成イメージをチェックしましょう。
今回は施工事例を地域別に分けて表示したいというケースを想定しました。
◯親カテゴリ:施工事例
◯子カテゴリ:千代田区、世田谷区、杉並区
カテゴリ別に新着記事を読み込む
それではさっそくソースコードを編集していきましょう。
まずはカテゴリ別の新着記事の読み込みから。今回はシンプルにget_posts関数を使います。
まずはトップページ用テンプレートファイルの任意の箇所に、以下のコードを貼り付けます。
※home.phpやfront-page.php、または任意のページテンプレートを作成するのがおすすめ。
<?php
$newslist = get_posts( array(
'category_name' => 'jirei', //特定のカテゴリースラッグを指定
'posts_per_page' => 5 //取得記事件数
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<dt> <?php the_time('Y年n月j日'); ?>・・・<a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a> </dd>
<?php
endforeach;
wp_reset_postdata();
?>
<解説>
▼3行目の「jirei」の部分を、任意のカテゴリースラッグに書き換えてください。
'category_name' => 'jirei',
そのカテゴリの新着記事を5件取得します。数字の「5」を「10」にすれば、10件取得します。
各カテゴリをタブで切り替える
今回は、全ての記事と子カテゴリ×3つで合計4つのタブを設定します。
jQueryの読み込み
まずはheader.phpに以下を記述してjQueryを読み込みます。CDNから3.0系のリンクを貼ってください。
記述例
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
トップページ用テンプレートファイルの編集
トップページ用テンプレートファイルの任意の箇所に、以下のコードを貼り付けます。
<div class="full_content">
<!-- 全ての施工事例取得 -->
<div class="tabmenu tabactive mr01">全ての記事</div>
<div class="tabcontent">
<p class="tab_title">全ての施工事例</p>
<dl>
<?php
$newslist = get_posts( array(
'category_name' => 'jirei', //特定のカテゴリースラッグを指定
'posts_per_page' => 5 //取得記事件数
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<dt> <?php the_time('Y年n月j日'); ?>・・・<a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a> </dd>
<?php
endforeach;
wp_reset_postdata();
?>
</dl>
</div>
<!-- 千代田区の施工事例取得 -->
<div class="tabmenu mr01">千代田区</div>
<div class="tabcontent">
<p class="tab_title">千代田区の施工事例</p>
<dl>
<?php
$newslist = get_posts( array(
'category_name' => 'jirei-a', //特定のカテゴリースラッグを指定
'posts_per_page' => 5 //取得記事件数
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<dt> <?php the_time('Y年n月j日'); ?>・・・<a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a> </dd>
<?php
endforeach;
wp_reset_postdata();
?>
</dl>
</div>
<!-- 世田谷区の施工事例取得 -->
<div class="tabmenu mr01">世田谷区</div>
<div class="tabcontent">
<p class="tab_title">世田谷区の施工事例</p>
<dl>
<?php
$newslist = get_posts( array(
'category_name' => 'jirei-b', //特定のカテゴリースラッグを指定
'posts_per_page' => 5 //取得記事件数
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<dt> <?php the_time('Y年n月j日'); ?>・・・<a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a> </dd>
<?php
endforeach;
wp_reset_postdata();
?>
</dl>
</div>
<!-- 杉並区の施工事例取得 -->
<div class="tabmenu">杉並区</div>
<div class="tabcontent">
<p class="tab_title">杉並区の施工事例</p>
<dl>
<?php
$newslist = get_posts( array(
'category_name' => 'jirei-c', //特定のカテゴリースラッグを指定
'posts_per_page' => 5 //取得記事件数
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<dt> <?php the_time('Y年n月j日'); ?>・・・<a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a> </dd>
<?php
endforeach;
wp_reset_postdata();
?>
</dl>
</div>
</div>
<解説>
▼やはりこの部分は、あなたのブログのカテゴリースラッグに書き換えてください。
'category_name' => '◯◯◯',
上のサンプルだと4箇所あるので忘れずに。
スタイルシートの編集
スタイルシート(style.cssなど)に下記のコードを追加してください。今回のタブは背景色+テキストにしてありますが、画像でももちろんOK。デザインはあなたのブログに合わせて調整してください。
.full_content {
max-width:750px;
height: 300px;
position:relative;
margin:10px auto 0;
clear:both;
}
.tabmenu{
width:24%;
background:#333;
float:left;
list-style:none;
padding:10px 0 10px;
text-align:center;
display:block;
cursor: pointer;
color:#FFF;
}
.active, .hover {
background:#999;
color: #000;
font-weight:bold;
}
.tabmenu img:hover { opacity:0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha( opacity=70 )";}
.mr01{margin-right:1px;}
.tabcontent {
width:100%;
margin-top:5%;
left:0;
position:absolute;
}
.tabcontent dl{max-width:750px; margin: 20px auto;}
.tabcontent dl dt{padding:0 20px 5px; border-bottom: solid 1px #e2e2e2; margin-bottom:10px;}
.tab_title{margin-top: 10px; padding: 5px 20px 5px; font-weight: bold; border-bottom: 1px #999 solid;}
jqueryのソースを記述
footer.phpなどを編集し、</body>の直前に下記を記述します。それぞれのタブをクリックすると、内容がふわっとフェードイン・フェードアウトします。
<script type="text/javascript">
$ (function(){
$ (".tabcontent:not('.tabactive + .tabcontent')").hide();
$(".tabmenu").hover(function(){
$ (this).addClass("hover")
},
function(){
$(this).removeClass("hover")
});
$ (".tabmenu").click(function(){
$(".tabmenu").removeClass("tabactive");
$ (this).addClass("tabactive");
$(".tabcontent:not('.tabactive + .tabcontent')").fadeOut();
$ (".tabactive + .tabcontent").fadeIn();
});
});
</script>
いかがでしたか?今回のポイントは以下の2つでした。
1.カテゴリごとの新着記事を件数指定で表示させる
2.複数の要素をタブでスマートに見せる
これがwordpressでサイト構築するときにはわりとよく使うわりに、ネット上にドンピシャのHowtoページが見当たらなかったので記事をまとめてみました。半分は自分用の備忘録(^_^;)
