カラーミーショップで通販サイトを構築したクライアントから「カテゴリーページの商品一覧を新着順に並べてほしい」という要望があった。そんなのカンタン・・と思いきや意外と手こずったので、作業手順をまとめとくね。
並び順の初期設定は「おすすめ順」
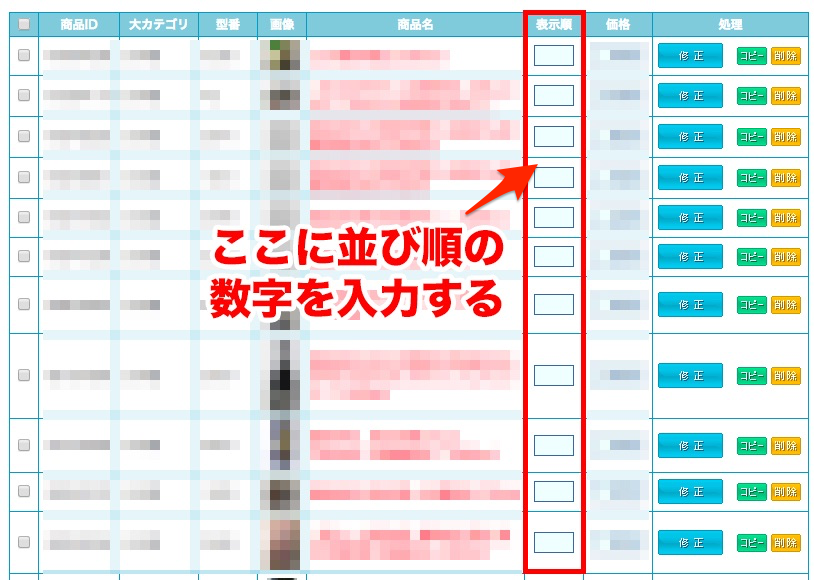
カラーミーのカテゴリページの商品は、初期設定で「おすすめ順」に並ぶことになってる。で、おすすめ順は商品管理ページで任意に設定可能。

でも商品点数が増えてくると番号管理が大変。。それに新商品が多い店舗の場合は、常に新着商品を上に表示して目立たせたいというケースも多いみたい。
設定したのに反映されない!?
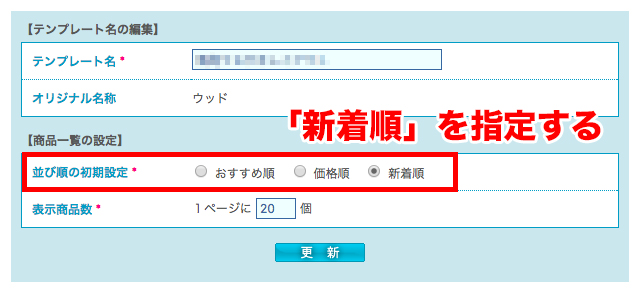
で、商品の並び順を変更したい時は「デザイン編集」画面で「並び順の初期設定」を変更する。「新着順」にレ点を入れるだけ。

さっそくカテゴリページを確認すると・・・・
あれ?反映されてないーーー!?
え?え?なんで? 商品一覧ページのHTMLとかをいろいろいじってみるも全然ダメ・・・お手上げ。まじかー。
ちなみにパンくずからカテゴリページに移動すると、ちゃんと「新着順」になる。でも、全ページ共通のレフトカラムに設置してあるカテゴリページのバナーから移動すると「おすすめ順」になっちゃうみたい。
カラーミー助け合い掲示板に答えがあった
困ったときは先人の知恵に頼ろうと、カラーミー助け合い掲示板をチェック。すると・・・あったー!
手書きの場合はURLの後ろに &sort=n や &sort=p を付け足す事によってコントロールできます。
例)
<a href="http://○○○/?mode=cate&cbid=00000000&csid=0"> ←おすすめ順
<a href="http://○○○/?mode=cate&cbid=00000000&csid=0&sort=p"> ←価格順
<a href="http://○○○/?mode=cate&cbid=00000000&csid=0&sort=n"> ←新着順
なるほど・・
カテゴリページのURL末尾に「&sort=p」を付けると「価格順」のリスト
カテゴリページのURL末尾に「&sort=n」を付けると「新着順」のリスト
・・がそれぞれ表示されるみたい。
さっそく、カテゴリバナーのリンクURLの末尾に「&sort=n」を記述してみた。
すると・・できたーー!ばっちり。
忘れずにスマホサイトのほうも編集しよう
カテゴリページへのリンクURLをすべて変更し、スマホサイトも同様に変更。これでバッチリOKでした。
お知恵を残してくれた先人の皆さん、ありがとう。