2020年6月24日 : 加筆修正しました。
この記事の目次
WordPress Popular Postsの見た目を改善したい
このBLOGでも使っているwordpressプラグイン「WordPress Popular Posts」。
人気記事をランキング形式で表示できる優れものですが、デフォルトだと見た目が悪い。ということでCSSをカスタマイズして見た目をカッコよくしたいと思います。
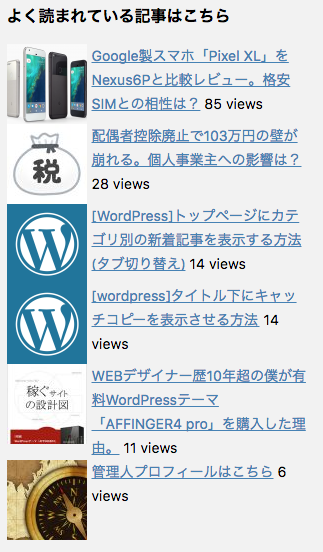
WordPress Popular Postsは初期状態だとこう
WordPress Popular Postsは初期状態だとこんな外観。余白がなくサムネイル画像が上下でくっついてる。見づらい。

「WordPress Popular Posts」をCSSカスタマイズ
さっそくカスタマイズを始めましょう。まずはCSSを編集して各順位のあいだに点線の区切り線を入れてみます。
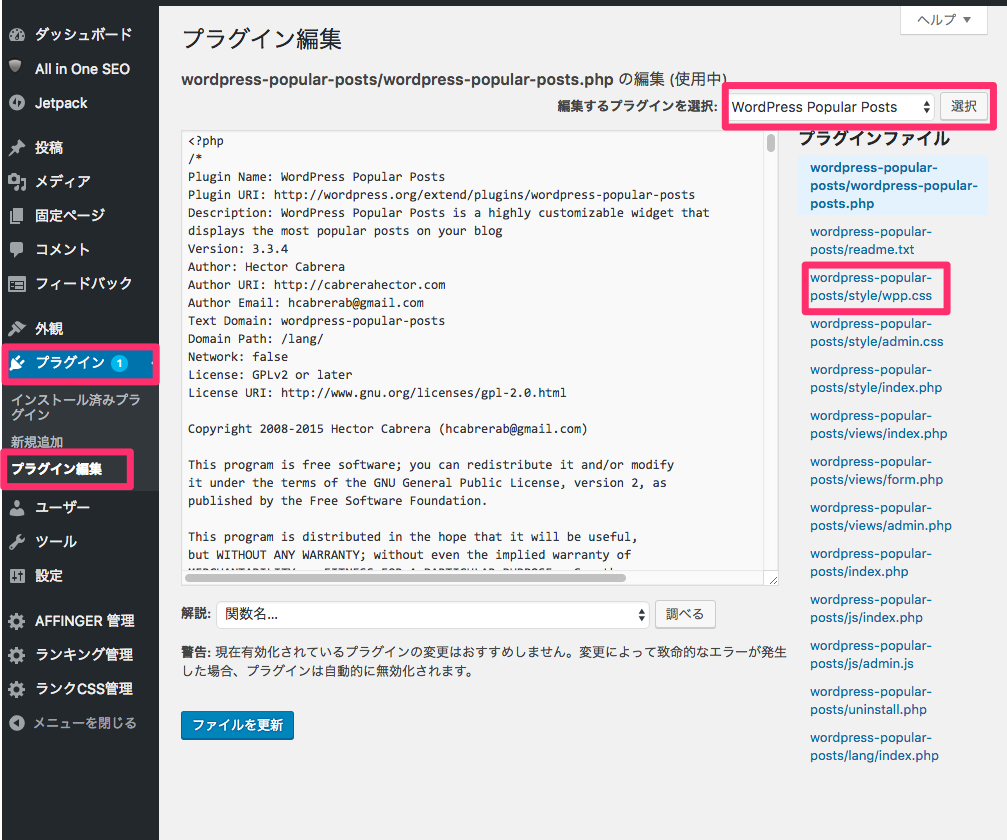
「WordPress Popular Posts」のプラグインを編集する
ダッシュボード から「プラグイン」→「プラグイン編集」と進み、画面右上から「wordpress-popular-posts」を選択。さらにプラグインファイルの中から「wordpress-popular-posts/style/wpp.css」を選択。これでCSSファイルが編集できるようになります。

各順位のあいだに点線の区切り線を入れる
CSSファイルの中で下記の記述を探す。
/* LI - Post container styles */
.wpp-list li {
overflow:hidden;
float:none;
clear:both;
}
見つけたら、下記のように書き換えて「ファイルを更新」ボタンを押して見よう。
/* LI - Post container styles */
.wpp-list li {
overflow:hidden;
float:none;
clear:both;
border-top: 1px #999 dotted;
padding-top:5px !important;
margin-top: 5px !important;
}
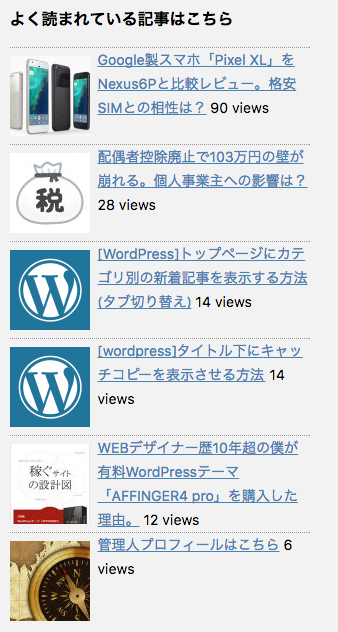
すると下記のように、点線の区切り線が入ります。

記事タイトルを黒い太字にして下線をなくす
これだけでもOKですが、もう少しカスタマイズ。記事タイトルの文字色(ブルー)と装飾(アンダーライン)を変更したいと思います。
CSSファイルの中で下記の記述を探す。
/* Title styles */
.wpp-post-title {
}
見つけたら、下記のように書き換えて「ファイルを更新」ボタンを押して見よう。
/* Title styles */
.wpp-post-title {
color: #333;
text-decoration: none;
font-weight: bold;
}
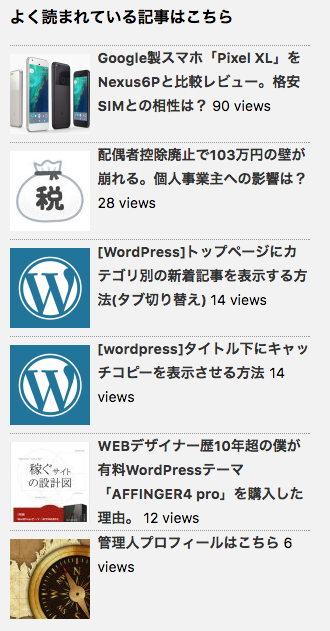
すると下記のように、記事タイトルが黒の太字になり、アンダーラインが無くなります。

まとめ
よく読まれている記事を表示するのに便利な「WordPress Popular Posts」。デフォルトだとイマイチな見た目も、CSSカスタマイズで簡単に改善できます。
ちなみにこのBLOGでも使っている有料テーマ「AFFINGER4 pro」なら、さらに細かくwordpress設定をカスタマイズできます。おすすめです♪
※現在はWING(AFFINGER5)を使っています